Warning: I wrote this blog in 2019. That is a long time ago, especially on the internet. My opinions may have changed since then. Technological progress may have made this information completely obsolete. Proceed with caution.
Stack Overflow changed leadership recently and seems to be doing that thing where a company knows it has plateaued but doesn’t have any idea what to do about it. It’s not that they’re bad, it’s just that they don’t have much more improvement to make. I’ve noticed that when I google programming questions, I increasingly find the answer on a project’s GitHub page rather than Stack Overflow, which might be the impetus for all these changes. Granted, I don’t follow them very closely any more, so maybe my impression is off.
They brought back the podcast, but it’s pretty boring without Joel Spolsky and they don’t really spend any time talking about Stack Overflow itself. Even when they talk about programming, I just don’t care and I think it’s because everyone agrees with everyone about everything and their opinions are all too safe. They’ve also started blogging like it’s 2009 again—lots of words without saying much.
But the thing that moved me to write the words you’re currently reading: they’re changing the point value of upvotes on questions, and they are retroactively recalculating everyone’s reputation.
Some background: You may not remember this, or you may be too young to have known, but before Stack Overflow, googling programming questions mostly turned up answers on an awful site called Experts Exchange, which hid the answers behind a paywall. Stack Overflow promised that all answers provided to the site would be under a creative commons license—meaning Stack Overflow did not own them and could not charge for access to them, even if they changed management in the future.
As an early adopter, and a believer in whatever Joel touched, I became pretty active on the site. This meant not just answering questions, but also asking them. I would ask questions even if I figured out the answer, as long I couldn’t find that it was already asked on Stack Overflow, because what the site needed to run Experts Exchange out of business was a lot of questions that Google would think are relevant to people’s searches.
When the site launched, upvotes on questions and answers were both worth 10 points. After a few years, they decided “questions will always come, but good answers are hard to come by”—I’m with you so far—”so we’re going to make upvotes on questions worth only 5 points instead of 10, but leave upvotes on answers at 10 points”—okay that makes sense—”and we’re going to retroactively recalculate everyone’s reputation based on those rules”—wait, what? retroactively??
At the time, someone did an analysis and posted the users who would lose the most rep due to the recalc, and I’m pretty sure I was the third-most-affected user. Sure enough, I lost a ton of my fake internet points. I think it’s one of the main reasons I went from being a heavy user of the site to someone who only goes there when Google sends me there.
So I find it kind of hilarious that they’re now undoing that change—making question upvotes worth 10 points again—and that they are making the change retroactive again. My rep went up by about 30% today, from ~69k to ~91k. I finally get back all my stolen points!!
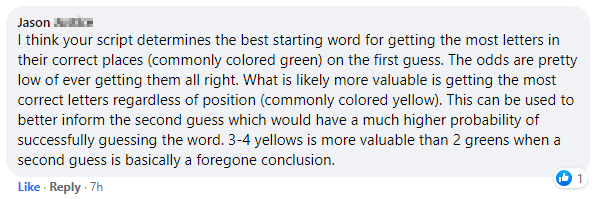
PS: This is the other reason I stopped being active on Stack Overflow.